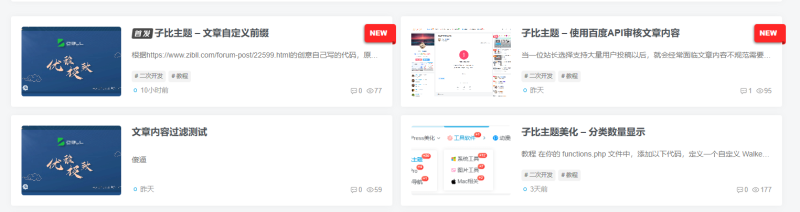
图片展示
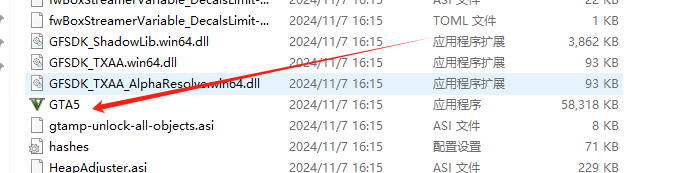
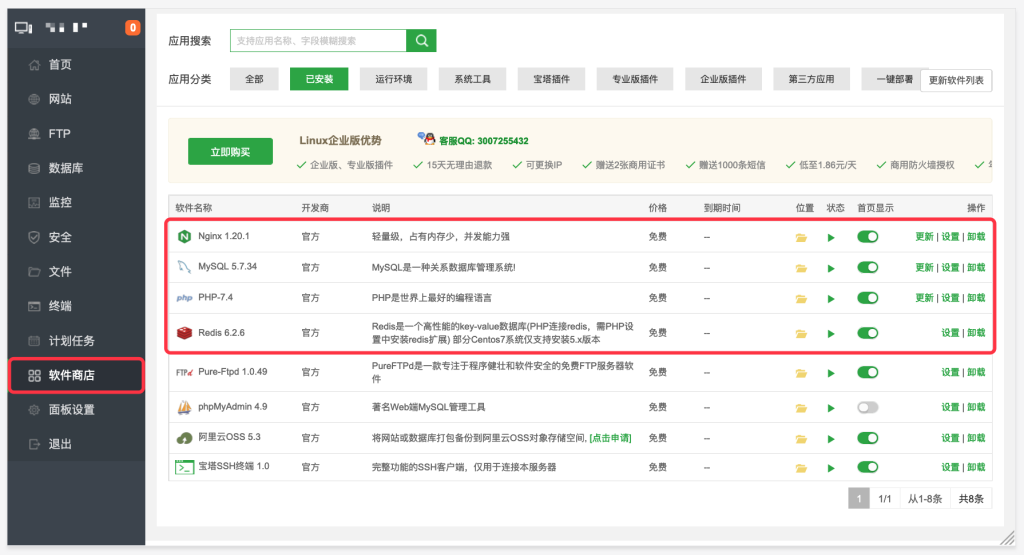
![图片[1],子比美化·文章卡片美化](https://www.ax24.cn/wp-content/uploads/2025/07/d2b5ca33bd20250715200306.png)
子比美化·文章卡片美化说明
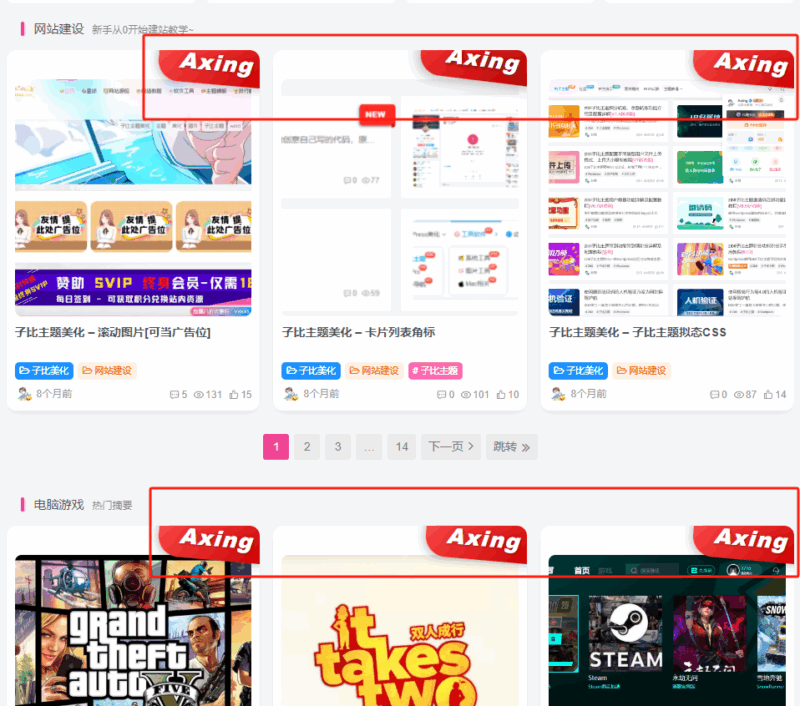
发现其他站长都是用的三个彩色的小点
![图片[2],子比美化·文章卡片美化](https://www.ax24.cn/wp-content/uploads/2025/07/d2b5ca33bd20250715200514-1024x31.png)
自己没事干就修改了一下,通过css部署,方法如下:
后台-子比主题设置-全局功能-自定义代码-自定义css样式
子比美化·文章卡片美化代码
/* 文章列表左上角MAC美化 https://www.ax24.cn/ */
.posts-item.card:last-child {
margin-bottom: 8px !important;
}
.training-camp__wrapper .header__title-wrapper {
font-size: 16px;
}
.sec-wrapper {
margin-bottom: 10px;
}
.training-camp__wrapper .header__title-wrapper {
color: #22ab80;
}
.training-camp__wrapper {
background-image: linear-gradient(150deg, #cff0fb 20%, #cbf4e4 40%);
padding: 0 12px 12px;
border-radius: 16px;
}
button.button---AUM5ZP.text---pn4pHz.medium---OGt5iw.header__btn {
background: #ffffff00;
border: 1px solid #fc3c2d00;
border-radius: 0px;
}
.training-camp__wrapper .training-camp__header {
padding: 24px 0 24px 12px;
display: -webkit-flex;
display: flex;
background: url(/pic/kuangwenlu.png) 100% 0/433px 126px no-repeat;
}
.training-camp__wrapper .header__title-wrapper {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
.training-camp__wrapper .title__img-wrapper {
height: 20px;
}
.training-camp__wrapper .header__btn-wrapper {
margin-left: auto;
display: -webkit-flex;
display: flex;
}
.training-camp__wrapper .header__btn-wrapper button[class*=button---] {
height: 20px;
line-height: 20px;
padding: 0 12px;
}
.training-camp__wrapper .header__btn {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
font-size: 14px;
color: #22ab80;
}
.medium---OGt5iw {
height: 36px;
padding: 8px 24px;
font-size: 14px;
}
.outlined---BKvHAe,
.text---pn4pHz {
background-color: initial;
color: #3e454d;
}
.button---AUM5ZP {
position: relative;
display: inline-block;
height: 36px;
padding: 8px 24px;
border-radius: 22px;
cursor: pointer;
border: unset;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.ke-icon---zeGrGg+i {
display: inline-block;
vertical-align: middle;
}
.training-camp__wrapper>div.sec-bd {
background-color: var(--body-bg-color);
}
.sec-wrapper .sec-bd {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.training-camp__wrapper .sec-bd {
padding: 12px;
border-radius: 16px;
}
img.title-macyingyong {
height: 50px;
}
.posts-item.card {
padding: 35px 10px 10px 10px !important;
position: relative;
overflow: hidden;
border-radius: 12px;
background: #fff;
margin-bottom: 15px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05);
}
.posts-item {
position: relative !important;
}
/* 列表右上角Axing文字美化 - 醒目设计 */
.posts-item.card::before {
content: "Axing";
position: absolute;
top: 0;
right: 0;
font-size: 26px;
font-weight: 900;
font-style: italic;
color: white;
background: linear-gradient(135deg, #ff4d4d 0%, #cc0000 100%);
text-shadow:
1px 1px 2px rgba(0,0,0,0.3),
0 0 8px rgba(0,0,0,0.2);
transform: rotate(5deg) translate(10%, -10%);
transform-origin: right top;
letter-spacing: 1.5px;
padding: 8px 20px 12px 25px;
border-bottom-left-radius: 25px;
box-shadow: -3px 3px 10px rgba(0,0,0,0.2);
z-index: 10;
line-height: 1.2;
white-space: nowrap;
transition: all 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
/* 悬停动画增强效果 */
.posts-item.card:hover::before {
transform: rotate(7deg) translate(12%, -15%);
background: linear-gradient(135deg, #ff3333 0%, #b30000 100%);
padding-right: 25px;
padding-left: 30px;
text-shadow:
2px 2px 3px rgba(0,0,0,0.4),
0 0 10px rgba(0,0,0,0.3);
box-shadow: -4px 4px 15px rgba(0,0,0,0.25);
}
/* 确保卡片内容不会被覆盖 */
/*代码框美化*/
.posts-item.card .card-content {
position: relative;
z-index: 5;
}
.enlighter::before {
content: "";
display: block;
background: #fc625d;
top: 9px;
left: 15px;
border-radius: 50%;
width: 15px;
height: 15px;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1;
position: absolute;
}
/* 修改此处的高度值 */
.enlighter-overflow-scroll.enlighter-v-standard .enlighter {
padding: 40px 0 20px 0; /* 调整后的高度值 */
/* 可选:添加固定高度 */
height: 500px; /* 如果需要固定高度 */
}以上代码可能需要自行修改的地方都有注释·各位小伙伴自行修改即可
© 版权声明
THE END


 加入QQ群
加入QQ群
 返回首页
返回首页
 联系站长
联系站长
 违规举报
违规举报








![子比主题美化 – 滚动图片[可当广告位],Axing博客](https://www.ax24.cn/wp-content/uploads/2024/11/d2b5ca33bd20241104174222-800x386.png)

















- 最新
- 最热
查看全部